Zuletzt aktualisiert am 29. Aug. 2022
Im Zuge der DSGVO kommen Google WebFonts und auch die Icons des FontAwesome WebFonts immer wieder auf den Tisch.
Sollte man sie jetzt lokal einbinden oder nicht? Diese Frage kann ich Euch leider nicht beantworten. Das werden Gerichte beurteilen müssen.
Fakt ist, dass bei einem externen Aufruf eines Google WebFonts oder auch eines FontAwesome WebFonts (Icon), Daten (mindestens die IP-Adresse als personenbezogenes Datum) wiederum an Google und FontAwesome übermittelt werden.
Daher ist diese Anleitung keine Empfehlung, sondern vielmehr eine Hilfe, wie ihr (und die etwas fortgeschritteneren DIVI User) in DIVI (und im Grunde auch mit jedem anderen Theme) zumindest die FontAwesome WebFonts, lokal einbinden könnt und Eure CSS Angaben entsprechend erweitert, damit diese auch funktionieren.
Das erwartet Euch:
- Bestandsaufnahme – Verwendet ihr FontAwesome überhaupt und wenn ja, wie?
- Verbindung zu FontAwesome in DIVI kappen
- FontAwesome WebFonts herunterladen
- FontAwesome WebFonts per FTP auf den Server laden
- Pfad zum FontAwesome Ordner in den DIVI Header einsetzen
- CSS Angaben anpassen
Für das lokale Einbinden von Google WebFonts habe ich einen eigenen Beitrag geschrieben: Google WebFonts lokal in DIVI einbinden
DIVI selbst kommt mit eigenen lokalen Icon Schriftarten. Nur manchmal reichen diese nicht aus und es wird auf das WebFont FontAwesome und dessen Icons zurückgegriffen, um das Theme über benutzerdefiniertes CSS noch etwas hübscher zu gestalten. Die meisten dürften es über folgenden (oder ähnlichen) Code im Header Bereich realisiert haben:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">Was aber, wenn man FontAwesome für Icons lieber lokal einbinden möchte? Dann braucht es ein paar (machbare) Schritte mehr.
Was braucht ihr?
- Zugriff auf das WordPress Backend, sprich das Dashboard und die DIVI Einstellungen
- Einen FTP Zugang zu Eurem Webserver, mit der Möglichkeit Dateien hochzuladen
- Im besten Fall ein DIVI Child Theme
1. Bestandsaufnahme
Zu aller erst einmal checkt, ob überhaupt FontAwesome Icons extern reingeladen werden. Hierzu ist das Entwicklerwerkzeug von Firefox (oder auch von Chrome) Eure erste Wahl.
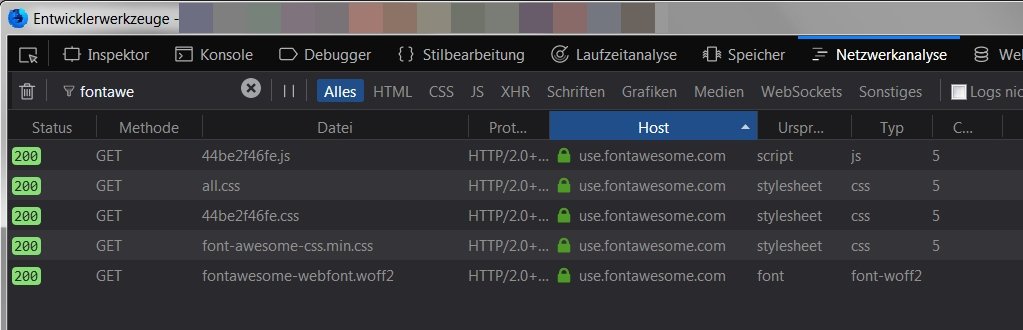
Geht auf Netzwerkanalyse und aktualisiert Eure Seite. Wenn ihr FontAwesome extern reinholt, dann werdet ihr unter Host ein paar externe Domains zu fontawesome.com finden, wie in diesem Beispiel:

2. Externe Verbindung zu FontAwesome in Divi kappen
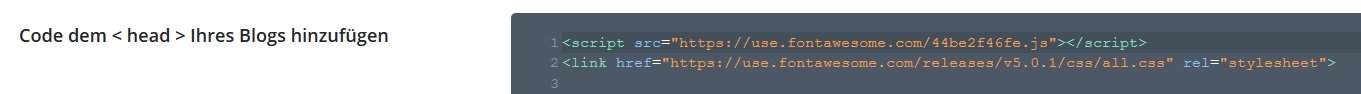
Unter Divi → Theme-Optionen → Integration → Code dem < head > Ihres Blogs hinzufügen folgendes (oder ähnliches) suchen und löschen:
<script src="https://use.fontawesome.com/xxx.js"></script>
<link href="https://use.fontawesome.com/releases/vxxx/css/all.css" rel="stylesheet">
Damit wäre nun die Verbindung zu FontAwesome erst einmal unterbrochen. Nichts funkt mehr in diese Richtung.
3. Fehlanzeige
Jetzt dürften sich folgende Fehler in dieser Art und Weise zeigen, denn der WebFont (font-family) FontAwesome wird nicht mehr gefunden und der Unicode im CSS kann nicht mehr interpretiert werden:

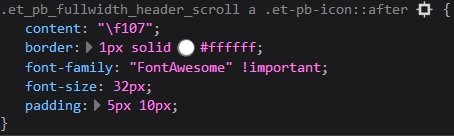
Der CSS Code dazu sieht so aus:

content: "\f107"; /*ist der Unicode des Icons*/
font-family: "FontAwesome"; /*der alte FontAwesome WebFont*/4. FontAwesome lokal einbinden
Jetzt holen wir uns FontAwesome lokal auf die Seite.
- Dazu geht ihr auf https://fontawesome.com/download und klickt dort auf Free For Web und speichert die *.zip Datei bei Euch lokal ab.
- Dann öffnet ihr die soeben runtergeladene *.zip Datei und entpackt die Dateien.
- Jetzt öffnet ihr Euer FTP Programm.
Ich verwende hierfür das kostenlose FileZilla.
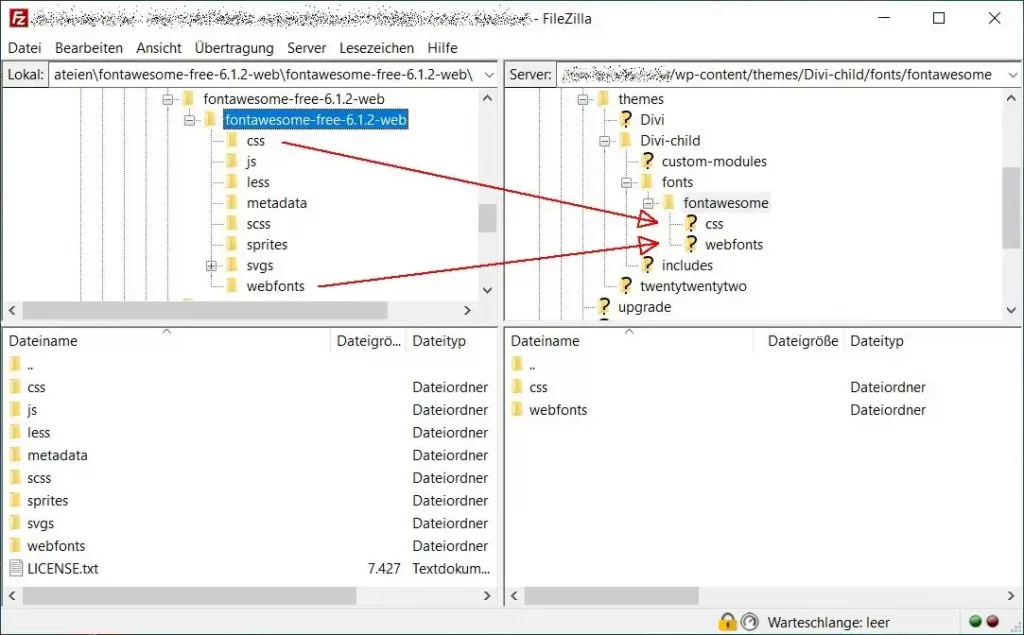
Erstellt auf Eurem Webserver (rechts) unter Eurem Divi Child Theme, einen neuen Ordner fonts und darunter den Ordner fontawesome. Dann schiebt in diesen die beiden entzippten Ordner css und webfonts, unter „web-fonts-with-css“, rüber.

Jetzt wechselt ihr wieder in Euer WordPress Dashboard → DIVI → Theme Optionen → Integration und tragt hier folgendes ein:
<link href="https://deinedomain.de/wp-content/themes/Divi-child/fonts/fontawesome/css/all.css" rel="stylesheet">https://deinedomain.de und auch das Divi-child müsst ihr natürlich durch Eure Domain und dem Namen Eures DIVI Child Themes ersetzen.
TaDaaa und das FontAwesome Icon erstrahlt lokal im neuen Glanz:

Die Unicodes, also z.B. \f107 für content, findet ihr unter diesem Link: http://fontawesome.com/icons.
Achtet bitte auch darauf, dass ihr keine FontAwesome Pro Icons verwendet. Diese unterliegen eigenen Lizenzbestimmungen und sind nicht kostenfrei.
5. Die letzten Worte
Ich hoffe, die Anleitung ist selbsterklärend und auch, dass damit wirklich kein Funk mehr zu FontAwesome stattfindet. Sollte ich mich irren, dann sagt mir gerne Bescheid.

