ich hatte in meinem letzten Beitrag Alles auf Start oder warum es keine Baustellenseite gibt geschrieben dass ich mich auf die Performance Optimierung meiner Website stürzen möchte.
Vorab: Der Artikel richtet sich an den normalen WordPress-User und nicht an die Hardcore-Wordpress-Programmierer. Denn letztere werden einiges, was die folgenden Plugins rudimentär lösen, mit Sicherheit ohne Plugins direkt selbst an den verschiedensten WordPress Dateien verändern.
Hier nun der erste Teil und meine ersten Tipps zur Beschleunigung Eurer WordPress Website.
Bilder optimieren
Ich kann allen nur raten, bzgl. Performance, auf die Größe der Bilder zu achten. Es macht überhaupt keinen Sinn Bilder mit 3.000px Breite und 300dpi (für den Druck) hochzuladen.
Probiert aus welche Breite der Bilder ihr maximal für Euren Blogbeitrag oder Eure Seite braucht und wenn ihr die Möglichkeit habt speichert sie vorher mit Hilfe eines Bildbearbeitungs-Programms mit 72dpi ab. Das ist fürs Web vollkommen ausreichend, ihr seht so gut wie keine Qualitätsverluste. Der Unterschied in der Performance ist jedoch enorm.
Ich selbst arbeite mit Photoshop und speichere die Bilder fürs Web mit folgenden Optionen ab
- 72dpi
- JPEG mittel
- Qualität: 30
- Metadaten: Ohne
Ob .jpg oder .png da würde ich einfach schauen welche von der Dateigröße her kleiner ist.
Plugins aufräumen
Frei verfügbare Plugins für WordPress gibt es zu Hauf und ich kenne es von mir selbst. So schnell und einfach wie sich Plugins installieren lassen um sie zu testen und zu vergleichen, so schnell rücken sie in Vergessenheit und bleiben, trotzdem sie nicht verwendet werden, im Plugin-Verzeichnis aktiviert.
Hier ein paar Empfehlungen für Euch
- Wenn ihr ein Plugin nicht mehr benötigt lasst es nicht deaktiviert bei Euch liegen. Löscht es komplett raus und haltet euer Verzeichnis sauber
- Testet ob das Plugin eure Performance beeinträchtigt und schaut ob es dafür eventuell bessere und performantere Alternativen gibt
- Im besten Fall braucht es vielleicht gar kein Plugin
Kommen wir nun zu den ersten zwei Plugin-Empfehlungen
Plugin Optimus
Das erste Plugin ist das Optimus in der Vers. 1.3.6 von Sergej Müller
„Verlustfreie Komprimierung der Upload-Bilder in WordPress. Automatisch, zuverlässig, wirkungsvoll.“
Das Plugin verkleinert Eure hochgeladenen Bilder (Dateigröße) ohne Qualitätsverlust und verspricht bei manchen Bilder bis zu 70% einzusparen.
Bei mir wirkt es sich im Moment nicht aus da ich wohl bereits das Maximum ausgeschöpft habe. Da das aktive Plugin aber auch keine Beeinträchtigung der Performance erzeugt lasse ich es, für denn Fall dass ich mal unoptimierte Bilder hochlade, aktiviert drinnen.
Nun zu einem etwas größerem Plugin dem
Plugin W3 Total Cache von Frederick Townes
Diese Plugin W3 Total Cache in der Version 0.9.4.1, ist etwas mächtiger und hat eine Vielzahl an Möglichkeiten um die Performance zu verbessern.
Nach der Installation des Plugins kann es sein, je nach Verzeichnisberechtigung, dass ihr das eine oder andere noch händisch in Eure .htaccess Datei eingeben müsst oder die Verzeichnisberechtigung für wp-content anpassen müsst damit W3 Total Cache ordentlich funktioniert.
Das Plugin sagt euch aber ganz genau wo ihr was ändern sollt. Wenn diese Hürde geschafft ist geht es an die Einstellungen.
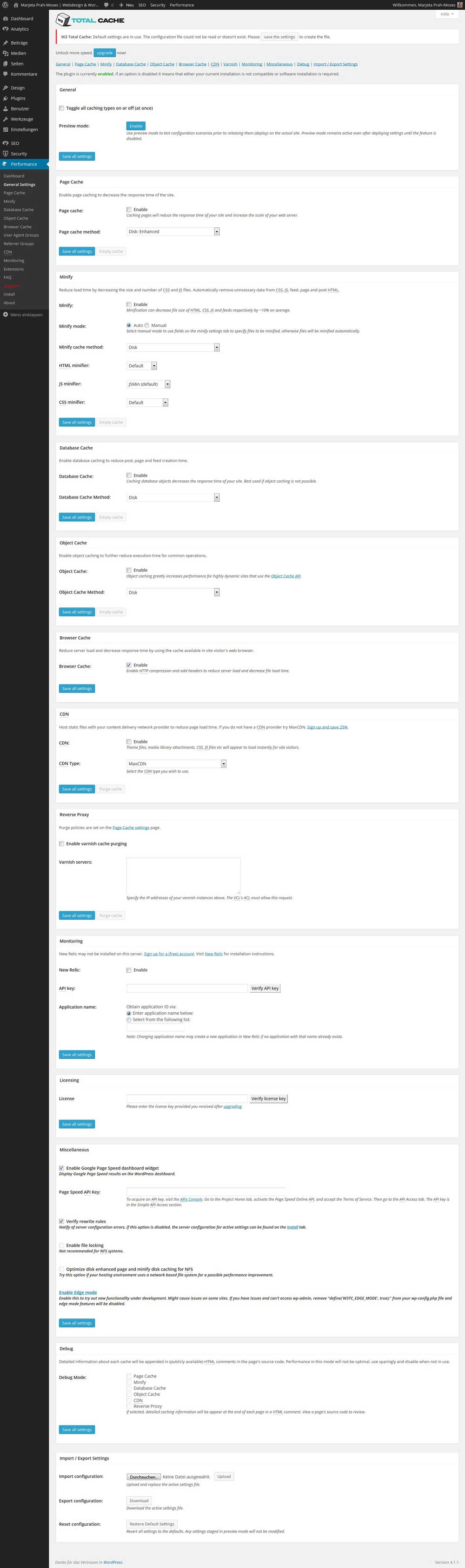
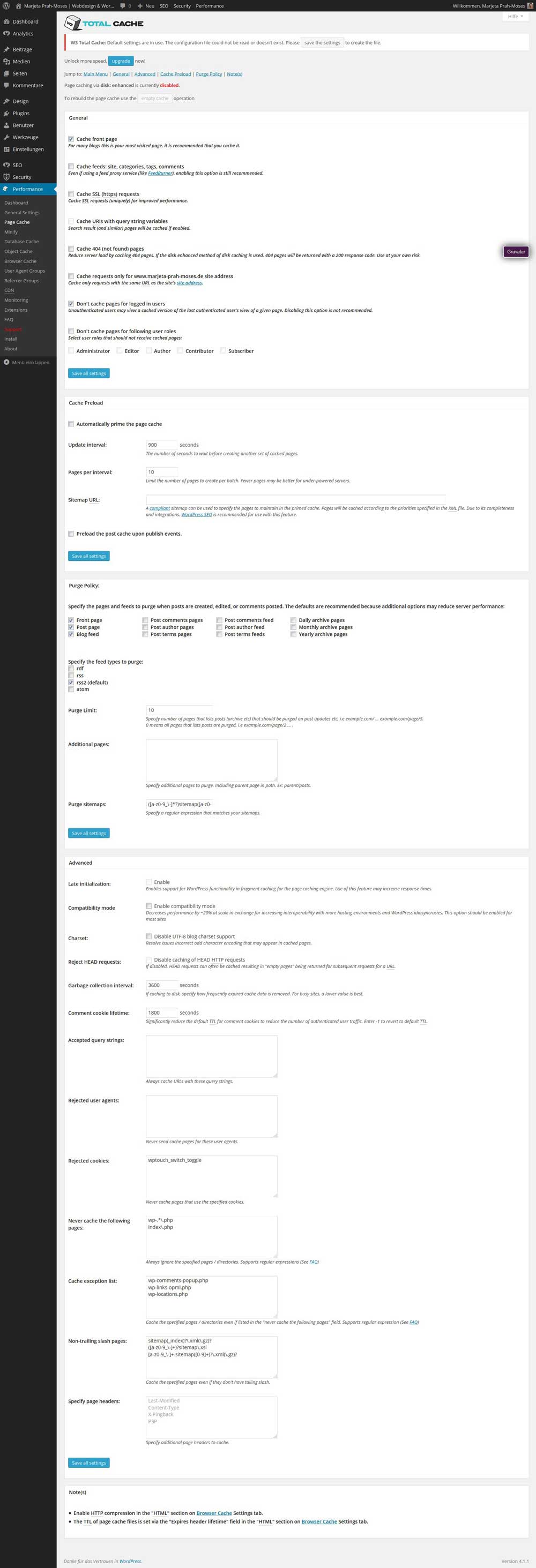
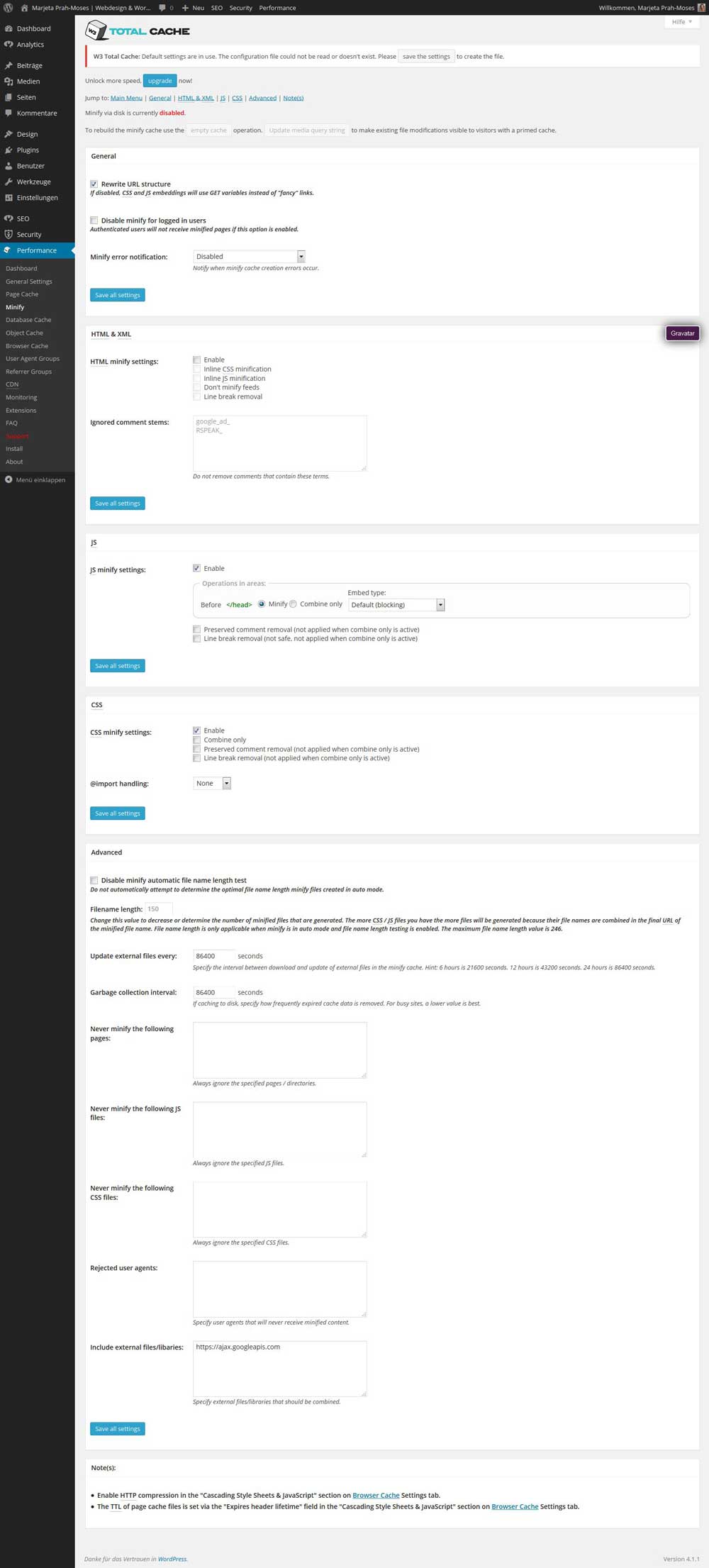
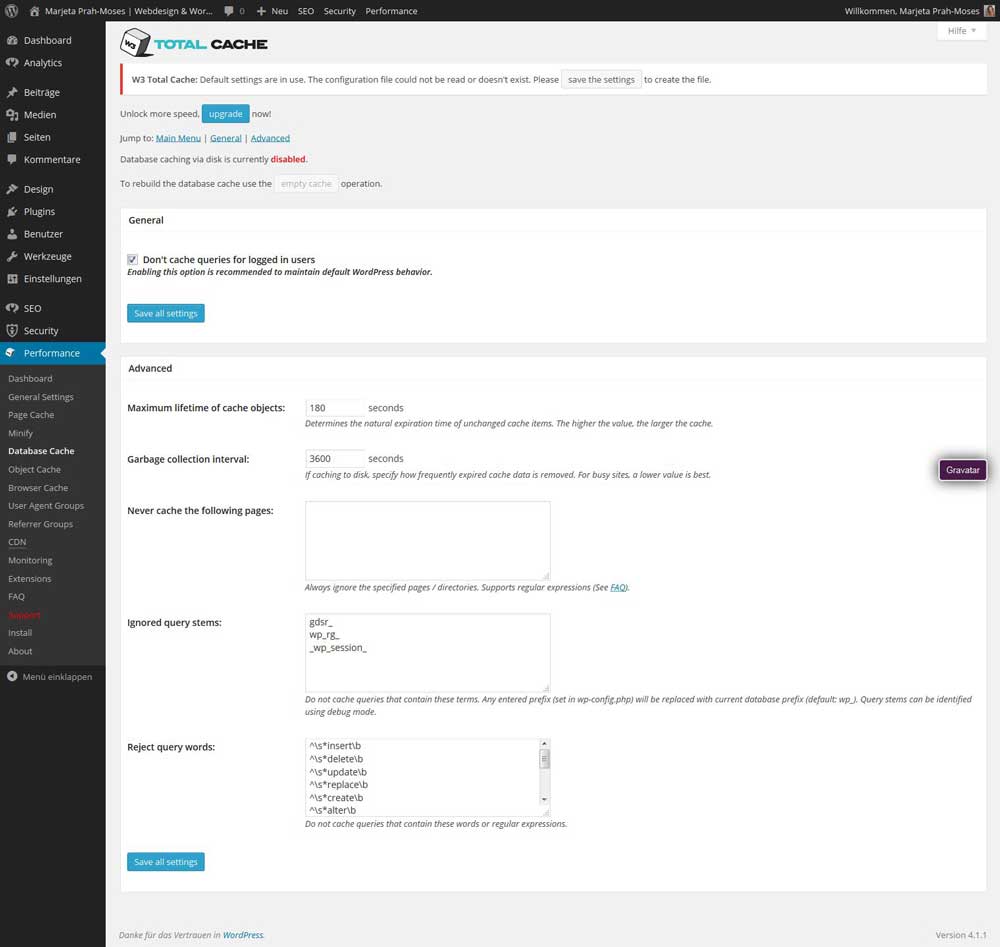
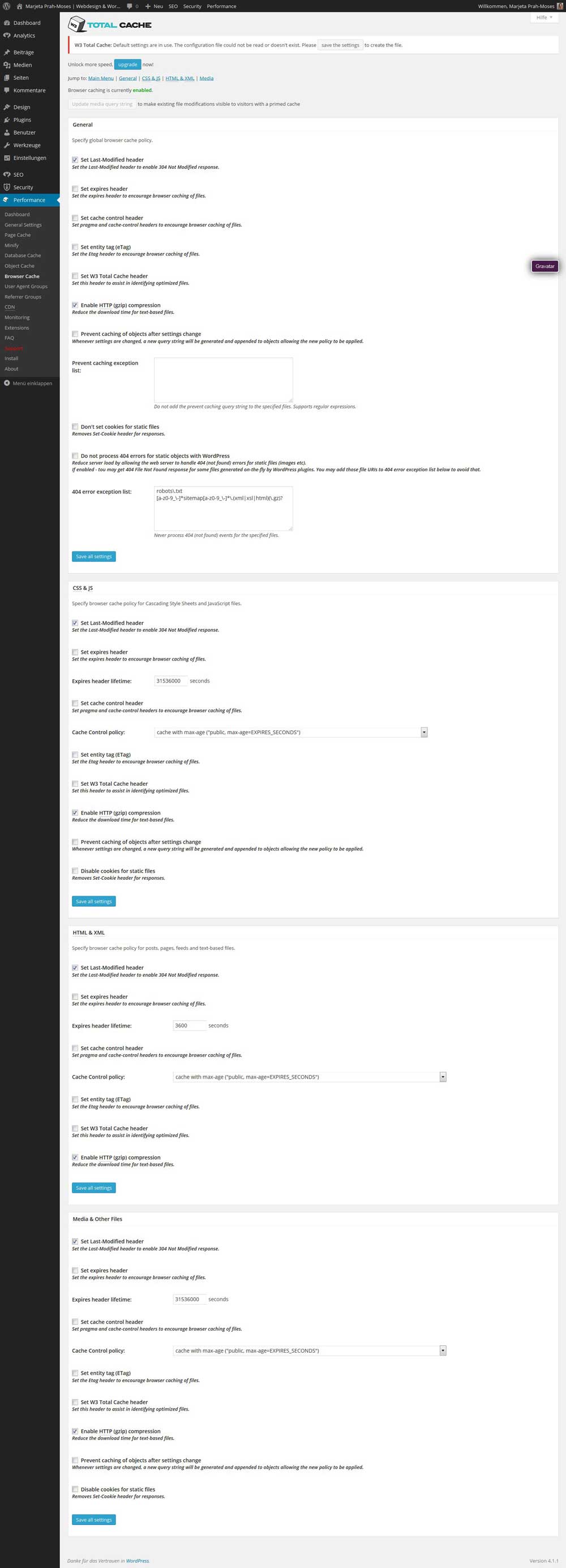
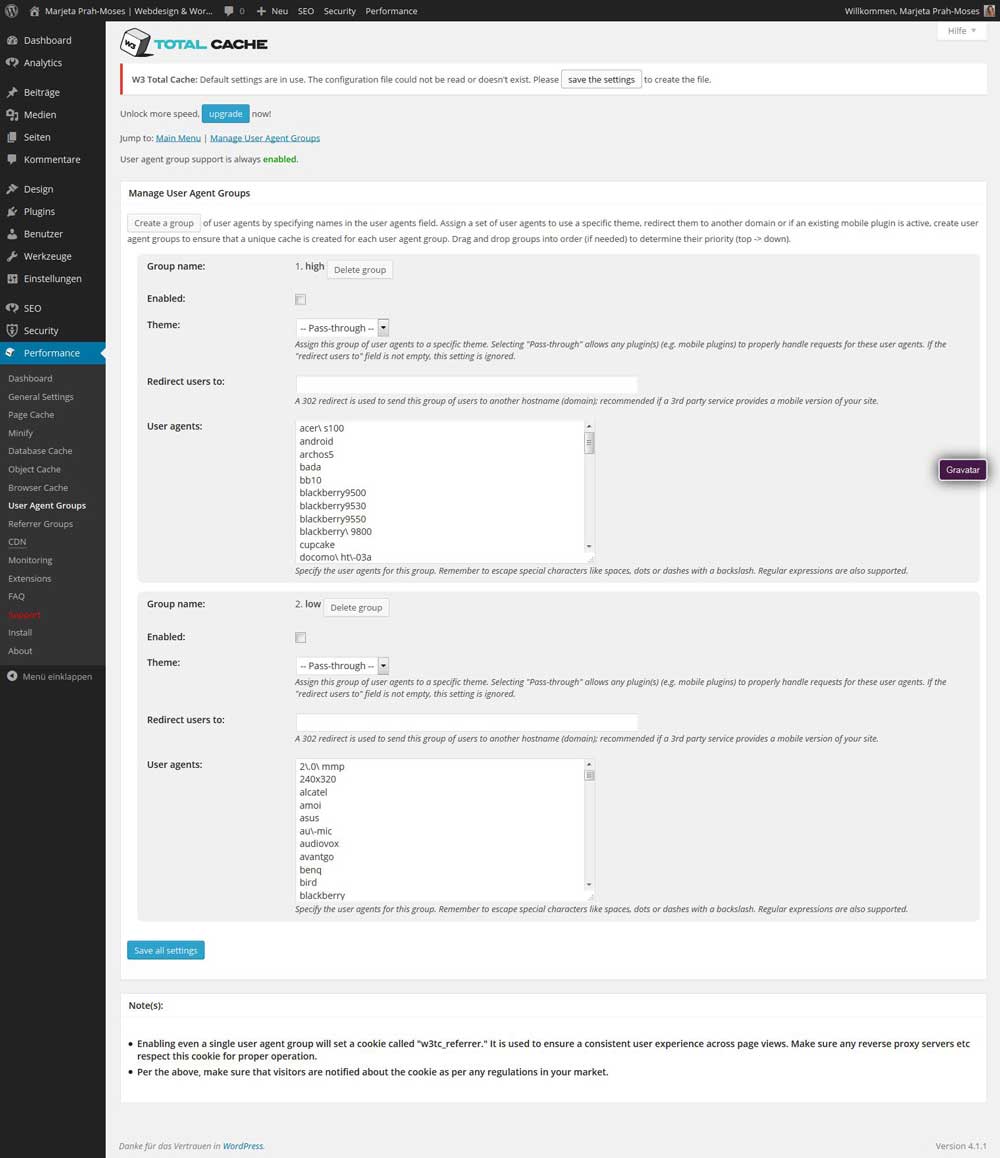
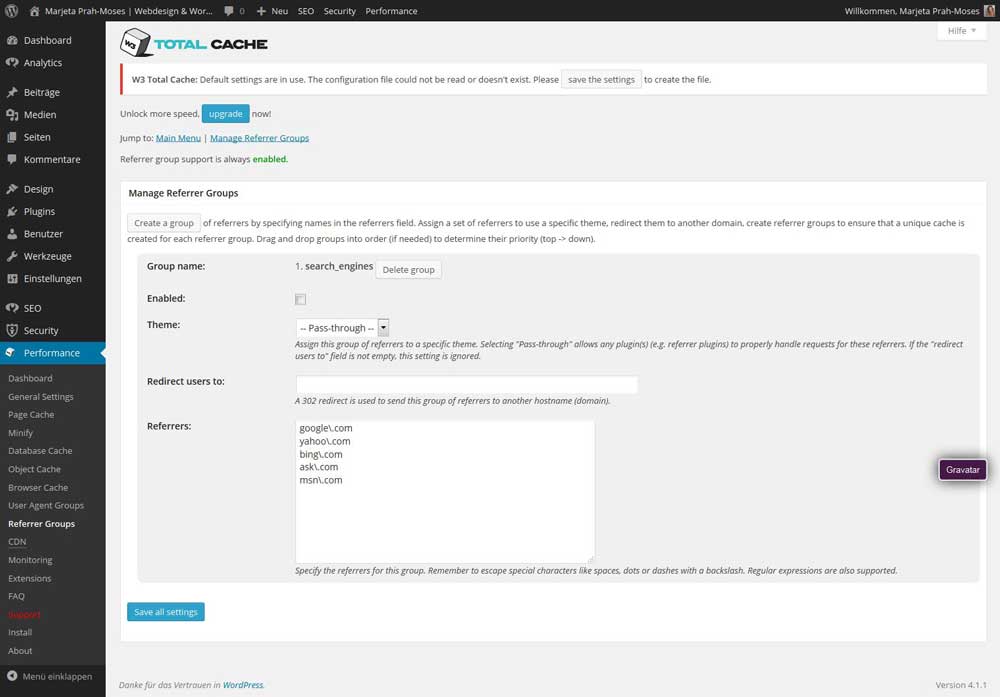
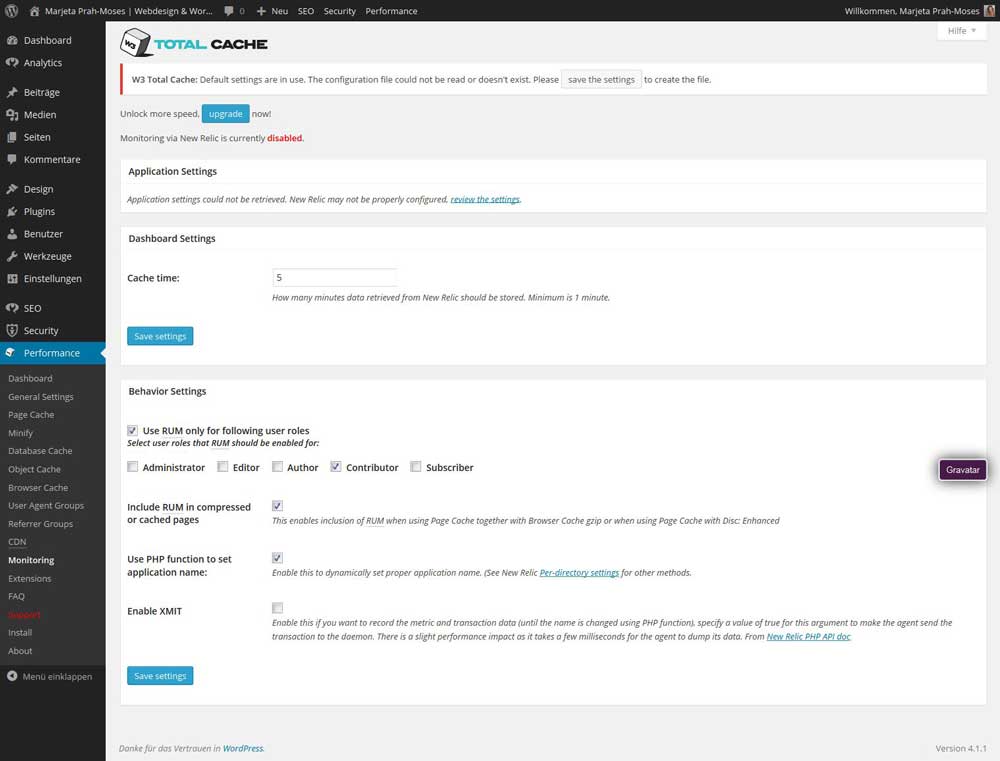
Ich werde hier nicht auf jedes einzelne Häkchen eingehen. Vielmehr stelle ich Euch hier jede Seite (Screenshot) einmal vor wie ich es eingestellt habe um von 89 auf 92 von 100 möglichen Punkten in den Google PageSpeed Insights zu kommen.
- General Settings
- Page Cache
- Minify
- Database Cache
- Object Cache
- Browser Cache
- User Agents Groups
- Referrer Groups
- CDN
- Monitoring
Bei allen anderen Seiten mit Einstellungen, gibt es keine Änderungen.
W3 Total Cache Einstellungen importieren
Unter General Settings habt ihr ganz unten die Möglichkeit W3 Cache Einstellungen zu importieren.
Ich stelle Euch hier mal meine Einstellungen zum Import zur Verfügung (allerdings ohne Gewähr und ohne dafür in Haftung genommen zu werden wenn danach etwas nicht funktioniert :-) )
Download W3 Cache Einstellungen
- Link anklicken
- Datei lokal speichern
- Zip-Datei entpacken
- Unter General Settings -> Import -> Datei auswählen -> Upload
- Fertig
Mein Fazit
Ich bin mir sicher dass es noch mehr einzustellen und zum finetunen gibt nur fürs erste bin ich zufrieden mit 92 von möglichen 100 Punkten beim Desktop und mit 97 von möglichen 100 Punkten bei der Nutzererfahrung im Bereich Mobile.
Ich fange gerade an mich intensiver mit der Performance zu beschäftigen und ich bin mir sicher dass es während des Website-Aufbaus noch mehr gibt dass sich einstellen und optimieren lässt.
Spannend vor allem wenn ich das ausgewählte Premium-Theme installiere. Dazu aber mehr im nächsten Blogbeitrag.
Ich hoffe Euch motiviert dieser Beitrag sich auch an Eure Performance zu wagen und freue mich über Eure Kommentare, Tipps und Anregungen.