Bei meinem letzten Projekt Respekt Herr Specht von Bettina Sturm, sind wir in Divi auf das Problem gestoßen, dass die Inhalte der Blurb Module, bei einer 4-spaltigen Anordnung (und kleiner) sprangen sobald die Titel, wegen der Länge, umbrachen und einmal 1-zeilig und einmal 2-zeilig wurden.
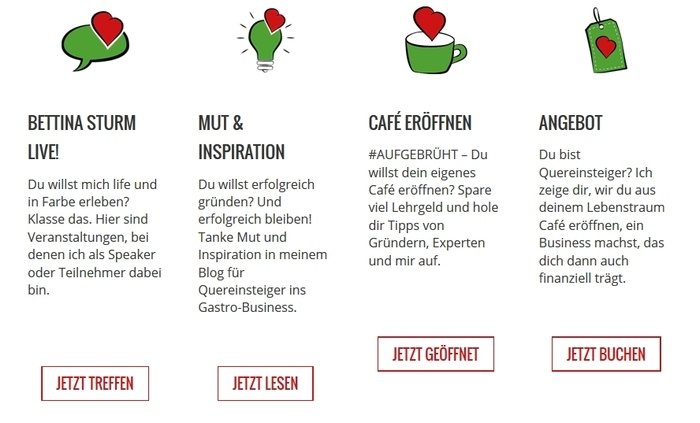
4-spaltig

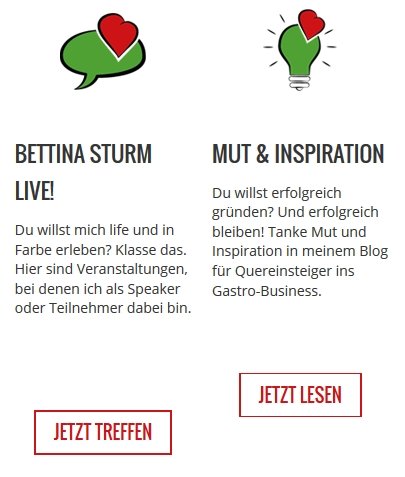
2-spaltig

Lösung
Per benutzerdefiniertem CSS (Unter Divi -> Theme Optionen) dem Titel und der Beschreibung, ja nach Bildschirmgröße (responsive), eine Mindest-Höhe (min-height) verpassen.
Und so geht´s
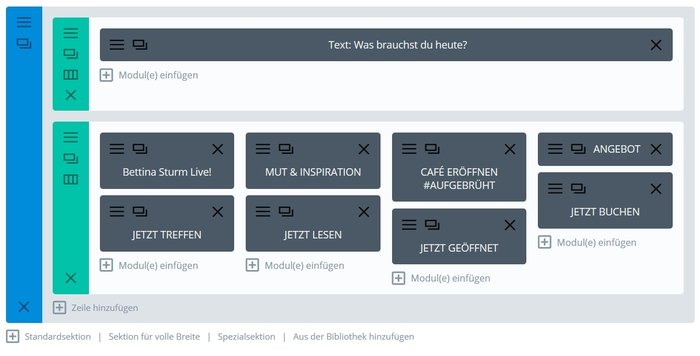
- Die entsprechende Sektion suchen

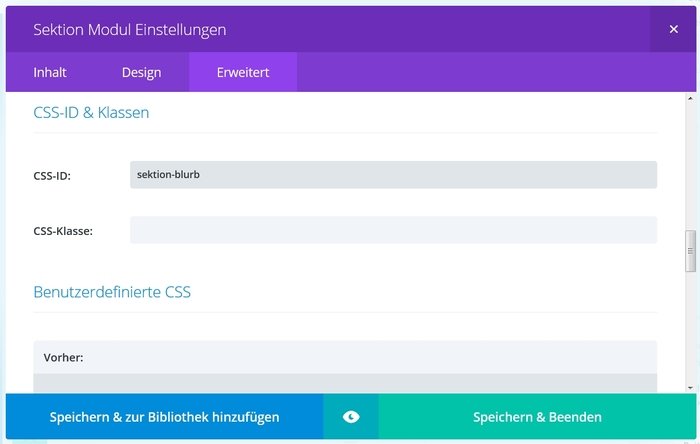
- Auf die drei Striche der (blauen) Sektion klicken und unter Erweitert -> CSS-ID: sektion-blurb eintragen.

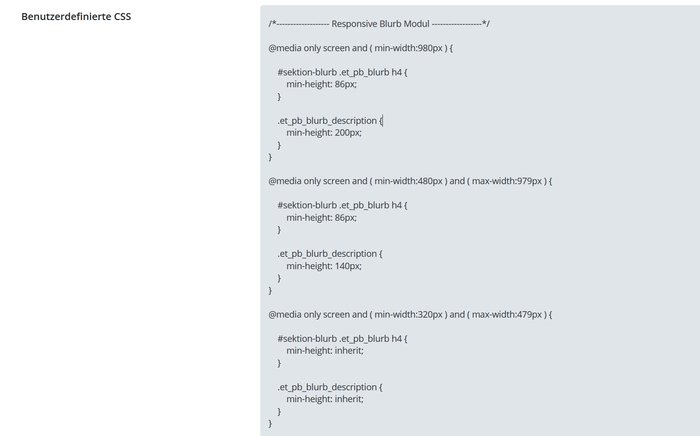
Speichern & Beenden und Seite aktualisieren. - Nun wechselt links auf Divi -> Theme-Optionen und scrollt bis Benutzerdefiniertes CSS, zum Ende durch und gebt folgenden Code ein:
Es sollte dann so aussehen:

Änderung Speichern.
Fertig
So sollte das Ergebnis dann bei 4-spaltig aussehen:

Und so bei 2-spaltig:

Ich hoffe es hilft dem einen oder anderen.
Viel Spaß beim schrauben.

